apiclud/移动app中chrome内核浏览器使用 电脑端chrome Devices打印调试数据
在日常移动端前端开发中我们需要打印的时候非常苦恼,只能使用alert()打印部分数据,这对于我们开发者极为不便。
apicloud可以使用console.log()打印,但太过于局限,只能打印文本数据(apicloud studio2 使用的websocket方式传递数据)对象根本无法打印。
其实基于chrome内核都可以使用USB连接电脑方式打印数据,本教程主要针对 Chrome DevTools 调试移动设备 Brower Page Tabs/WebViews 做详细安装使用。
好了废话不多说直接进入主题!!!!!!!!!!
(文章来源:https://www.ipwas.cn/article-details/1000022.html)
准备工作:
1、智能安卓设备一台!外加USB数据线一条!!!!
2、电脑一台!!!!!!!!电脑上必须装有chrome内核浏览器(例如:360浏览器、谷歌浏览器)即可。
第一步:
手机开始亮屏插入USB与电脑链接,接着查看手机是否已经开启开发者模式和USB调试。已经开启的朋友跳过下面步骤
安卓开发者模式开启(我这里使用的是oppo手机)开启方法都差不多的,你可以跟着试一下,如果不行自行百度你手机品牌。
开发者模式开启教程:
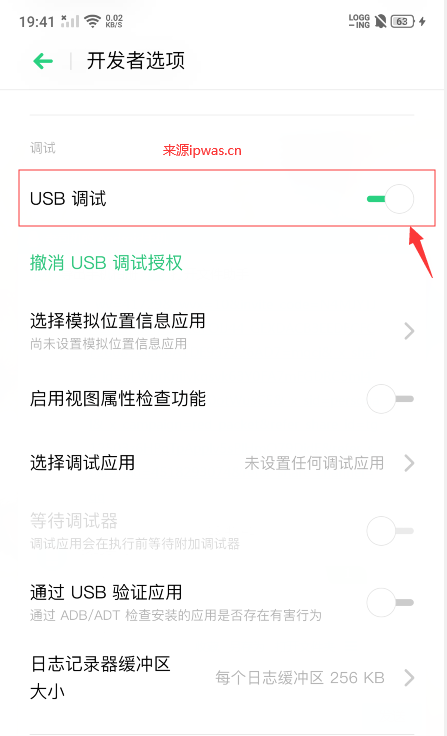
1、打开手机系统 2、找到“关于本机”点击进入 3、找到 安卓版本号 连续快速点击5次或以上会弹出开发者模式页面 4、点击 开启开发者模式,开启后然后下拉找到“USB调试”选择开启 // 下图是开启成功的截图

第二步:
拔掉USB再插上手机会弹出对话框选择(有充电、传文件、传照片)显示了这个对话框说明你不需要或已经安装了手机对应的驱动程序;
如果没有显示你需要安装手机驱动程序,确认好自己的手机品牌去官网下载对应USB连接驱动包,如果找不的话你可以使用(万能驱动中下载安装->https://www.160.com)
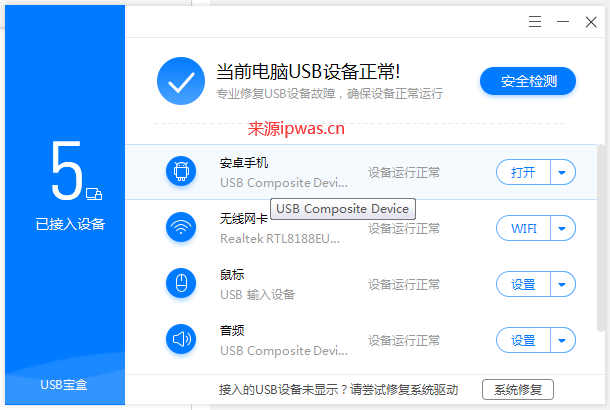
// 万能驱动PS 去官网下载好安装万能驱动,安装完成后->点击工具箱->找到“USB宝盒”->点击安装(打开)->然后根据对应提示安装
安装正确的截图:

驱动完成安装后,拔掉USB重新插入,弹出对话框选择“传文件”即可。
第三步:
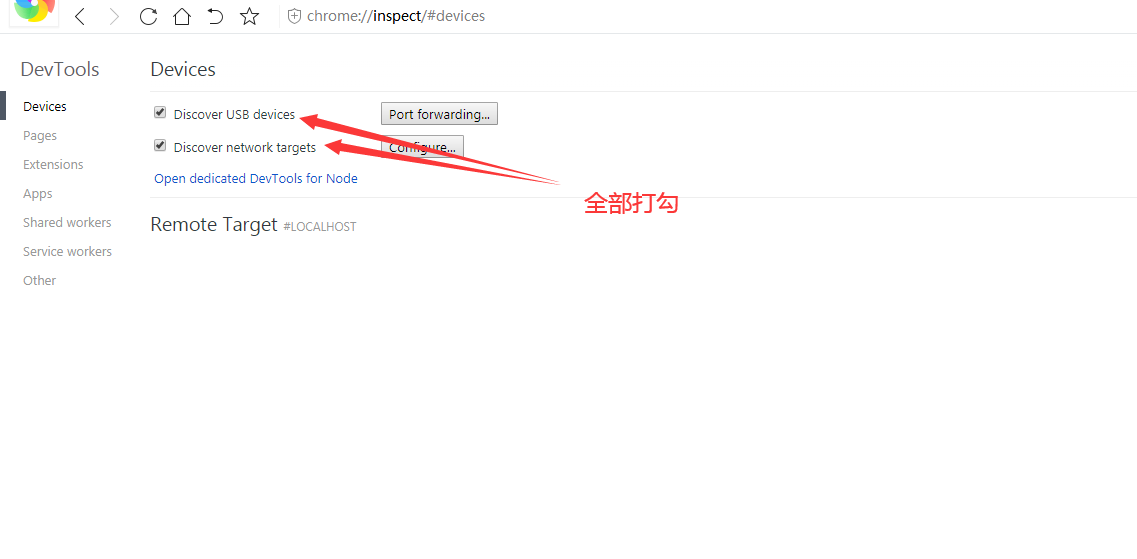
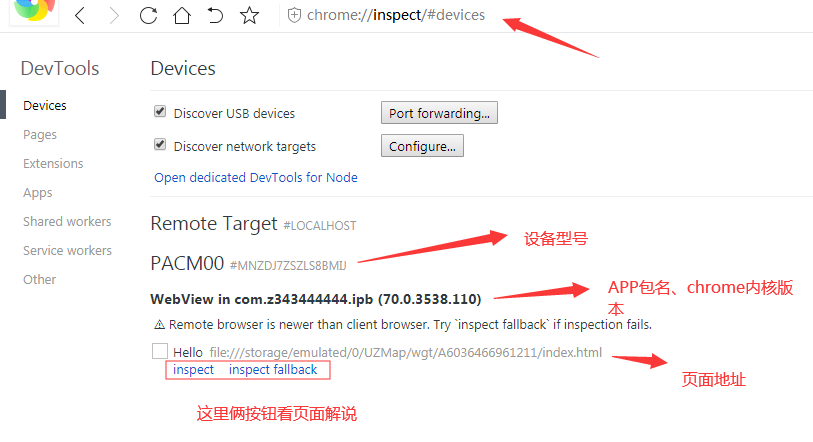
打开你的chrome内核浏览器,地址栏中输入:chrome://inspect/#devices 跳转会显示如下页面。
截图:

全部勾选上,不要关闭页面!
如果驱动安装成功,拔掉USB重新插入页面上会显示的!
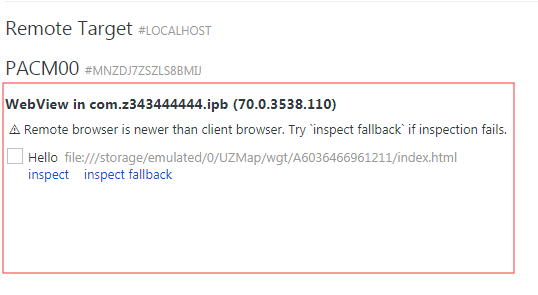
成功截图:

这是显示列表,当你在手机上打开多个chrome内核浏览器,都会显示在这里,找到自己的!
打开调试页面:
inspect:打开调试页面,这个按钮需要你的手机端chrome内核与电脑端chrome内核保持最新的才能打开,不然打开会不显示内容的。!!!!!
inspect fallback:当移动端和电脑端内核其中一个存在最新或过高版本时,点击此按钮打开。
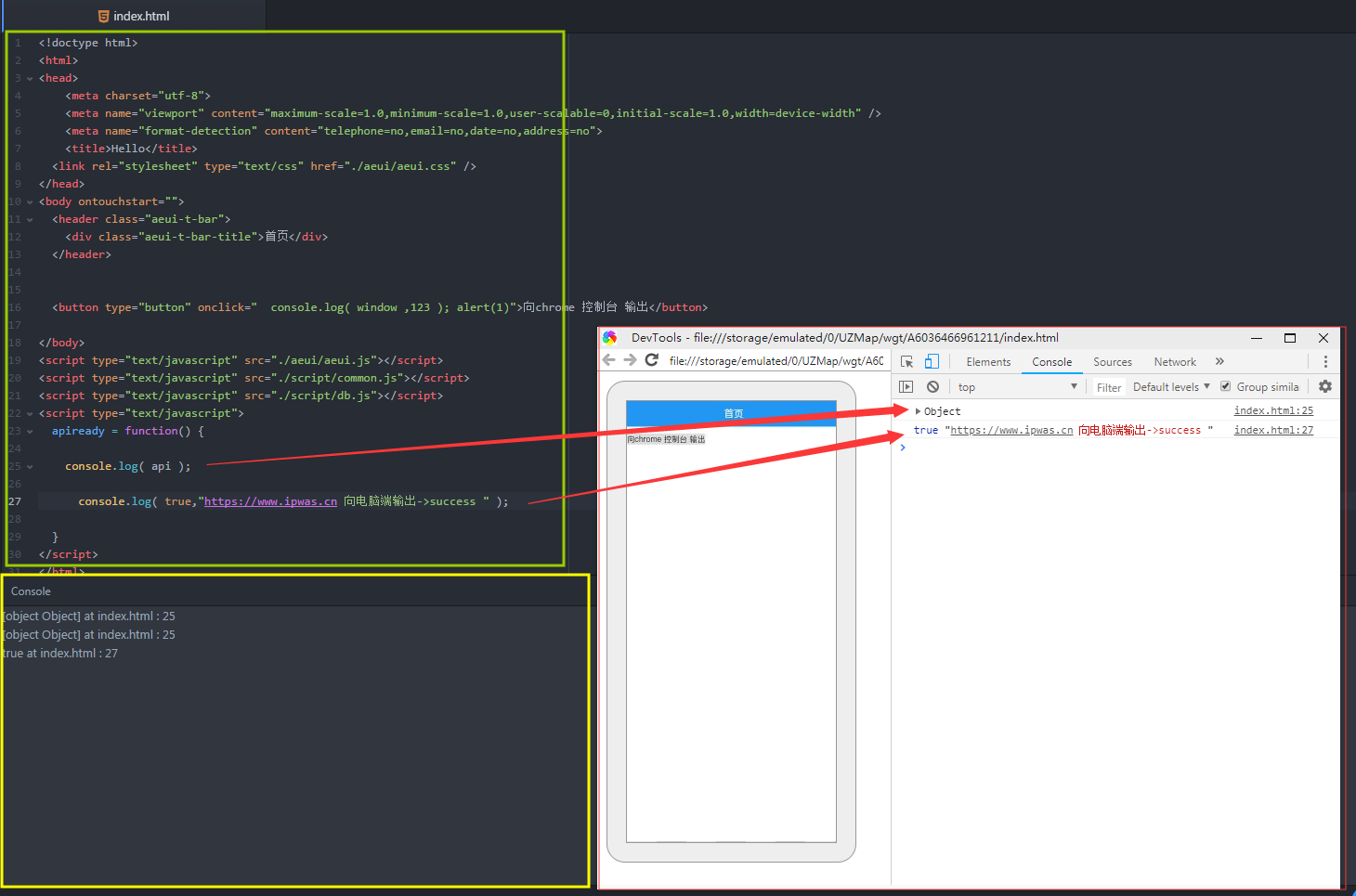
测验:
测验一下由上至下操作的成果,拔掉USB,弹出选择对话选择“传文件”,初次使用屏幕上会弹出一个对话框指纹确认,选择确认,然后回到 [ chrome://inspect/#devices ] 这一个页面,然后打开【apicloud APP 或 chrome 内核浏览器】会在此页面中显示。
显示正确截图:

调试成功页面:

至此结束!!!!
如果你还看不懂,老是操作失败,可以在群内联系管理员帮忙解决!!!!!
QQ群:255949065
原创文章禁止转载!