Web 应用程序的外观和行为方式与原生应用程序相似——例如,它被缩放以适应 iOS 上的整个屏幕。您可以进一步为 iOS 上的 Safari 定制您的 Web 应用程序,方法是在用户将其添加到主屏幕时使其看起来像本机应用程序。您可以使用其他平台忽略的 iOS 设置来执行此操作。
引擎|avmJS更新:-----------------------------------------------1. 更新:DE3.0 Android 调整 rich-text 中 h1-h6 标签字体大小、行高,与H5保持一致;支持ol标签;支持font-size2. 更新:DE3.0 Android rich-text 组件支持 ol 标签;支持 font-size 样式3. 更新:DE3

APICloud Studio 3 全新起航,重磅推出可视化开发模式,只需简单拖拽即可完成页面设计,一键生成专业级前端源代码,快速构建高性能的多端应用,进一步简化开发、降低学习门槛,提升开发效率。- 可视化开发模式与代码编辑模式双向转化- 基于可视化拖拽结果,一键生成专业级前端源代码- 完善的系统组件、uI组件,快速完成页面设计- 丰富的高级组件,满足不同行业的业务需求- 组件自定义属性、样式、事
引擎|avmJS更新:-----------------------------------------------1. 更新:DE3.0 Android 调整 rich-text 中 h1-h6 标签字体大小、行高,与H5保持一致;支持ol标签;支持font-size2. 更新:DE3.0 Android rich-text 组件支持 ol 标签;支持 font-size 样式3. 更新:DE3
引擎|avmJS更新:-----------------------------------------------1. 更新:DE3.0 iOS 修复 video 封面图不清晰问题2. 更新:DE2.0 iOS 修复加载本地页面时 headers 中 User-Agent 不生效问题3. 更新:DE3.0 rich-text组件支持 line-height 样式4. 更新:DE3.0 apk包默
引擎|avmJS更新:-----------------------------------------------1. 新增:DE api 对象增加 setCookie 方法2. 新增:DE3.0 预支持 vw、vh 自适应布局单位3. 更新:DE3.0 iOS 修复 label 里面表单元素的 disabled 属性不生效问题4. 更新:DE iOS 应用默认背景色适配深色模式5. 更新:DE
引擎|avmJS更新:-----------------------------------------------1. 更新:DE3.0 video 组件适配部分高版本全面屏手机在全屏状态下,虚拟导航栏不透明问题2. 更新:DE3.0 修复 scroll-view 组件与 grid-view 嵌套场景中,更新 scroll-top 引起闪退问题3. 更新:DE2.0 文件存储系统优化更新,api
引擎|avmJS更新:-----------------------------------------------1. 更新:DE3.0 Android修复淡入淡出动画时序与iOS相反问题2. 更新:DE2.0 Android优化在带锚点的链接页面中,输出调试日志时,日志源url未被正确解析问题3. 更新:DE3.0 优化 list-view、grid-view 在大量数据加载后,回滚顶部耗时过
苹果原文:Guideline 2.5.4 - Performance - Software RequirementsYour app declares support for audio in the UIBackgroundModes key in your Info.plist, but we were unable to play any audible content when the a
苹果原文:Guideline 2.1 - Performance - App CompletenessWe discovered one or more bugs in your app. Specifically, your app displayed insufficient content. Please review the details below and complete the n
苹果原文:Guideline 2.1 - Information NeededWe have started the review of your app, but we are not able to continue because we cannot locate the in-app purchases within your app.Next StepsTo help us procee
苹果原文:Guideline 3.1.1 - Business - Payments - In-App PurchaseWe noticed that your app or its metadata enables the purchase of content, services, or functionality in the app by means other than the in-a

1.登录Apple ID 帐户页面,登陆地址:https://appleid.apple.com/#!page=signin2.登陆后在上面截图部分中,点按“App 专用密码”。3.名字填写完成后~点击创建,然后输入下苹果ID的密码,即可创建成功!创建成功后一定要复制保存!如果没有保存,就只能再创建一个!
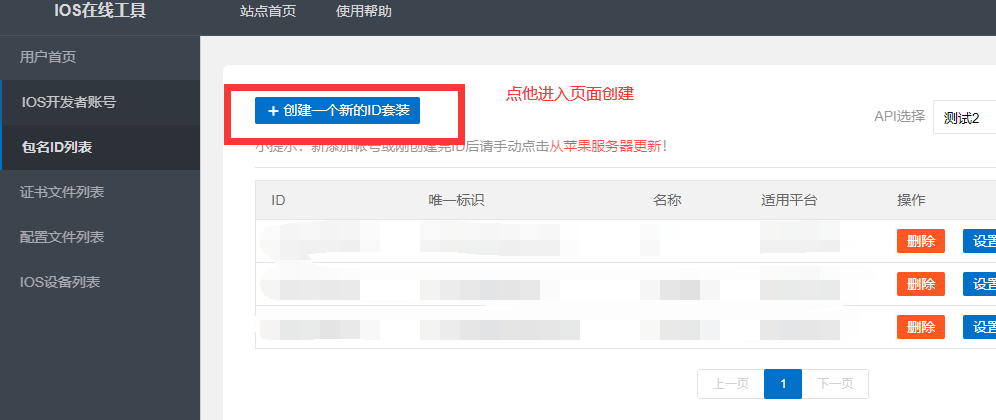
介绍:当我们开发IOS项目时没有MAC电脑?访问苹果开发者网站卡顿延迟高打开不开肿么办?我推荐你使用它“IOS微工具”WEB浏览器在线使用IOS开发者功能不需要下载任何软件不需要MAC电脑,支持任何浏览器访问(IE浏览器必须是11以上)一个用户可添加多个密钥;无需输入开发者账号密码,相比传统方式更加安全,杜绝账密被泄露风险。站点现已支持功能:1.包名(bundleids)操作支持:一键创建包名、删
引擎|avmJS更新:-----------------------------------------------更新:DE3.0 Android修复css样式中height、width等百分比值与具体值同时存在时,二者产生冲突引起布局渲染异常问题更新:DE3.0 更新 avm.js 加载机制,适配合规检测更新:DE2.0 修复 offline 事件失效问题更新:DE3.0 修复加载大量大图缩略

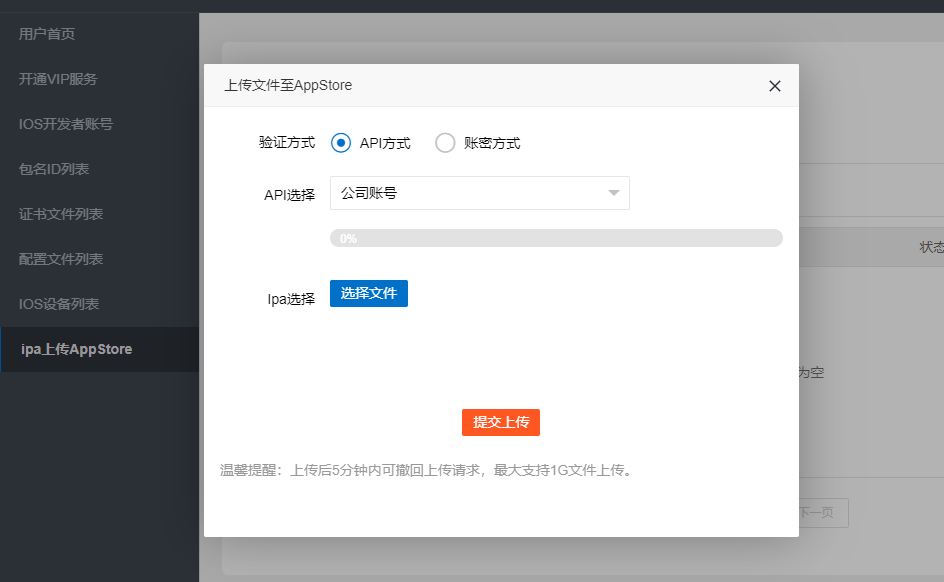
为了帮助没有MAC的用户而又有需求将IPA文件上传到苹果开发者中心的用户而打造的一款工具。本工具帮助没有MAC电脑的开发者,上传构建文件到开发者中心。在线WEB使用不需要下载任何软件,即可上传支持任何系统,主流浏览器访问。程序支持二种上传方式:api方式(api添加教程:https://www.ipwas.cn/article-details/Qwbou8mtleco.html)帐号+密码方式(密

拿出你的苹果手机 用自带的二维码扫码功能或者 浏览器扫码功能进行扫码或者手机打开浏览地址:https://www.ipwas.cn/devices.php 会进入到如下页面点击获取你的UDID,会出现提示下载安装,按提示操作1、点击安装后,会自动下载读取UDID的描述文件到手机。2、去手机的设置 - 通用 -设备管理 找到该描述文件进行安装。3、在网络畅通的情况下点击该描述文件安装,即可获取到UD

准备材料:1.苹果开发者帐号我们在调试苹果APP的时候没有证书是不能打包安装,这非常的不方便接下我就教大家利用本站工具进行制作一个证书。第一步:制作一个测试包名(有测试包名可跳过此步骤)生成好包名后进入开始下一步。第二步:创建一个测试证书(有或已创建好了的忽略此步骤)证书类型选择:IOS测试证书证书密码:自己填写(一定要保存好不然无法找回的!!!!)然后点击创建即可。我这个是已经创建好了的(如下图
SVN小乌龟获取代码提示Authorization failed解决方案答:清除小乌龟缓存重新登录检查帐号和密码是否一致
apicloud应用app上架苹果商店出现WKWebView 提示解决方案apicloud模块商店已添加的模块版本选择最高版本preferencename=useWKWebViewvalue=true/如果还出现问题,请提交问题到官方论坛。